Главная страница (Dashboard)
Общее описание
Главная страница представляет из себя набор блоков различных типов. Страница разделена на три региона, TOP, LEFT, RIGHT. Блоки могут перемещаться из региона в регион, а так же вверх/низ в самом регионе. Блоки можно сворачивать. Блоки делятся на три типа по содержимому — Панель задач (большие кнопки), Список и Отчет (Диаграмма).
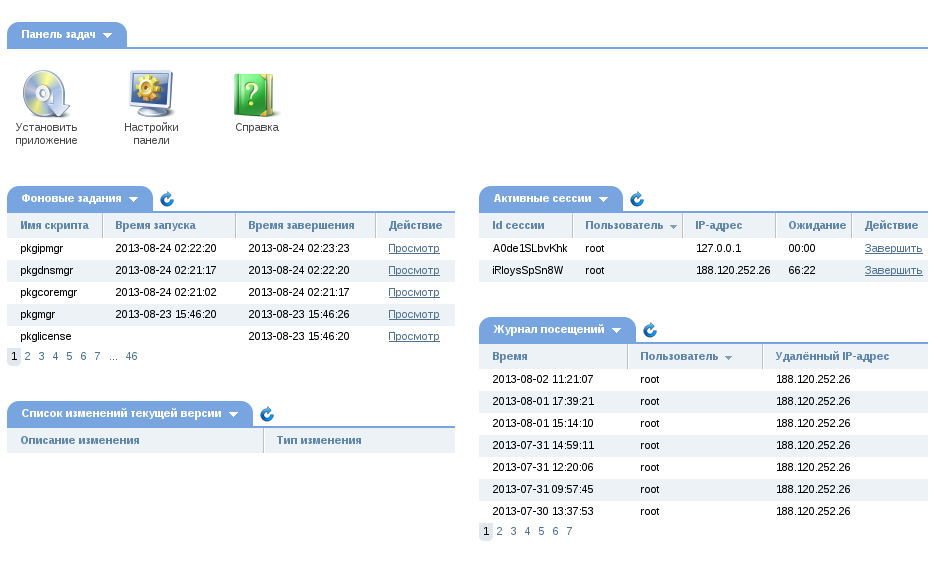
Пример главной страницы COREmanager в теме orion:
XML главной страницы
XML главной страницы COREmanager:
Элемент block
Содержит в себе данные о позиции блока, его состояние(развернут/свернут), типе, ф-ции, которую нужно позвать, чтобы получить его содержимое.
Атрибуты элемента block
@name имя блока
@position позиция блока, может принимать значения top, left, right
@type определяет тип блока, может принимать значения taskbar, list, report, infolist, url
@display состояние блока, принимает значения min/max — свернут/развернут
@func имя ф-ции, которую нужно позвать, чтобы получить контент блока. Актуально для типов list, report и infolist
@autoupdate задает таймаут обновления блока, в секундах
@update обновлять блок при переходе пользователя на дашборд
Блок типа taskbar
Блок представляет собой набор кнопок, вызывающий те или иные ф-ции.
Элемент toolbtn
Содержит в себе информацию о кнопки, ее иконки и поведение
Атрибуты элемента toolbtn
@name имя кнопки
@top наличие атрибута, говорит о том, что надо позвать ф-ции из значения атрибута, и перегрузить desktop
@form наличие атрибута, говорит о том, что надо открыть форму, имя ф-ции формы в значение атрибута
@list наличие атрибута, говорит о том, что надо открыть список, имя ф-ции списка в значение атрибута
@window наличие атрибута, говорит о том, что надо позвать ф-цию из значения атрибута в новом окне
@link наличие атрибута, говорит о том, что надо открыть url из значения атрибута
@target стандартный атрибут ссылки, используется совместно с link
@img имя иконки кнопки
@sprite иконка содержится в спрайте
Локализация
подпись к кнопке локализованные сообщения по имени кнопки
Блок типа list
Представляет из себя список, особенностью является, то что кнопки(при наличии) расположены в дополнительной колонке, в каждой строке. Для кнопок действуют те же правила, что и в списке show/hide и типы.
Получение контента блока
Внутри блока типа list, нет никакой нужной нам информации, для получения списка нужно отправить запрос вида MGR_URL?func=@list&dashboard=@name, где @list и @name атрибуты элемента block.
Этот запрос будет обрабатывать modules.xsl, отличительной особенностью в XML будет наличие атрибута @dashboard у элемента metadata
Блок типа url
Представляет собой frame. Путь к файлу для фрейма берем из элемента url
XML:
<block name="promo" position="top" type="url" display="max"> <url>https://ispsystem.com/external/banners/?manager=core&lang=ru</url> </block>
Блок типа infolist
Это список типа лейбл — значение, разделенный на группы.
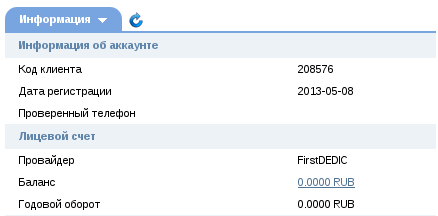
Скриншот:

XML:
<metadata name="dashboard.info" type="infolist" mgr="billmgr" dashboard="yes">
<rowdata>
<rowgroup name="acc_info">
<row name="id" type="data"/>
<row name="regdate" type="data"/>
<row name="phone" type="data/>
</rowgroup>
<rowgroup name="personal_account">
<row name="provider" type="data/>
<row name="balance" type="link"/>
<row name="annual_turnover" type="data"/>
</rowgroup>
<rowgroup name="service">
<row name="services" type="indicator" view="brackets"/>
</rowgroup>
</rowdata>
</metadata>
<elem>
<id>XXX</id>
<regdate>2013-05-08</regdate>
<phone/>
<provider>FirstDEDIC</provider>
<balance func="payment.add">0.0000 RUB</balance>
<annual_turnover>0.0000 RUB</annual_turnover>
<services_total>80</services_total>
<services_used color="red">10</services_used>
</elem>
Элемент rowgroup
Это группа элементов объеденная какой-то логикой
Атрибуты rowgroup
@name имя элемента, используется для локализации имени группы
Элемент row
Описывает строку.
Атрибуты row
@name имя элемента, используется для локализации подписи строки
@type задает тип данных, может быть data, link, indicator
описание типов:
- data — просто текст
- link — ссылка на форму (имя ф-ции и elid задаются в атрибутами @func и @elid в элементе со значением для строки) или на внешний ресурс (ссылка задается в атрибуте @url в элементе со значением для строки)
- indicator — отображение вида 80 (10), первое число берется из ИМЯСТРОКИ_total, второе из ИМЯСТРОКИ_used, так же может иметь цвет задаваемый атрибутом @color
@view только для типа indicator, если равно brackets отображать индикатор как 80 (10)
Блок типа report
Блок представляет из себя репорт, только без табличных данных, только диаграммы.
Получение контента блока
Для получения контента нужно послать запрос вида MGR_URL?func=@func&dashboard=@name, где @func, @name — атрибуты эдемента block. Кроме того, элемент может содержать дочерние элементы param c атрибутом @name, которые нужно будет передать в запросе.
<xml> \<block ...\> <param name="foo">bar</param> <param name="bar">foo</param> </block> </xml>
К ответу панели будет применен шаблон dashboard-report.xsl.
Сохранение блока после манипуляций
При изменении позиции блока или при свертывании/развертывании нужно отправить запрос панели для сохранения данных. Запрос следущего вида MGR_URL?func=dashboard.save&out=xml&block=BLOCK_NAME&display=DISPLAY&order=ORDER&position=POSITION , где BLOCK_NAME — имя блока, DISPLAY — состояние блока min/max, POSITION — текуший регион блока top/left/right, ORDER — позиция блока в регионе (0, 1 ,2) . Ответ обрабатывать не надо.
Локализация
заголовок блока — локализованные сообщение по имени блока с префиксом title_