Download PDF
Download page Содержимое EJS-шаблонизатора.
Содержимое EJS-шаблонизатора
EJS (Express.js) — каркас веб-приложений для Node.js. В BILLmanager работа EJS реализована с помощью скрипта /usr/local/mgr5/etc/scripts/template_ejs.js. Для корректной работы шаблонизатора входящий XML-файл преобразуется в JSON. Шаблоны документов и сообщений в BILLmanager описываются с помощью языка EJS. Добавление и редактирование шаблонов выполняется в разделе Настройки → Шаблоны документов.
В EJS-шаблоне информация может быть представлена с помощью нескольких элементов:
- блоки (разделы) форматирования;
- таблицы;
- списки;
- ссылки на изображения.
Блоки форматирования
В коде шаблона блоки форматирования обозначаются тегами <div> </div>. Всё содержимое внутри этих тегов подчиняется единым параметрам форматирования. Как правило, форматирование задаётся с помощью классов стилей. Классы стилей могут быть определены в коде шаблона или во внешней таблице стилей. В BILLmanager роль внешней таблицы стилей выполняет базовый шаблон печати. Подробнее см. статью EJS-шаблоны документов.
Класс стиля для блока форматирования задаётся атрибутом class или id. В качестве значения атрибута указывается имя класса стиля.
Указание класса стиля
<div class="myStyle"> // К блоку применяется класс стиля "myStyle"
Произвольное содержимое блока.
</div>
<div id="anotherStyle"> // К блоку применяется класс стиля "anotherStyle".
Произвольное содержимое блока.
</div>Пример использования
В шаблоне акта о выполненных работах наименование документа описано следующим блоком:
<!-- Header -->
<div class="header">
АКТ номер <%= invoice.number %> о выполнении работ, оказании услуг от <% rusdate(invoice.cdate) %>
</div>
<!-- Header -->При этом в таблице стилей (базовый шаблон) класс header описан следующим кодом:
#bill-ru .header { font-size:14pt; font-weight:bold; padding-bottom:30px; text-align:center; }Таким образом, к тексту в блоке форматирования будут применены правила форматирования из класса "header", а именно: размер шрифта 14 пикселей, жирное начертание текста, поле снизу от текста 30 пикселей и выравнивание текста посередине.
Таблицы
В коде шаблона таблицы обозначаются тегами <table> </table>. Разметка таблицы на строки и ячейки выполняется с помощью тегов:
- <tr> </tr> — определяют строку таблицы, размещаются внутри тегов <table> </table>.
- <td> </td> — определяют ячейку таблицы, размещаются внутри тегов <tr> </tr>. Вместо <td> </td> допускается использовать теги <th> </th>. В таком случае текст внутри ячейки выравнивается по центру и получает жирное начертание.
Синтаксис описания таблицы
<table>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
<td>Значение 3</td>
</tr>
</table>В EJS-шаблонах поддерживаются стандартные HTML-теги и атрибуты таблиц. Также к таблицам можно применить класс стиля.
Пример использования
В шаблоне акта о выполненных работах таблица стоимости услуг описана следующим кодом:
<!-- Items -->
<table class="items">
<!-- Head -->
<tr>
<th style="text-align: left;">Выполненные работы, оказанные услуги</th>
<th style="width: 20%">Сумма</th>
</tr>
<!-- Head -->
<!-- Items -->
<% for (var i = 0; i < invoice.items.item.length; i++) { %>
<tr class="item">
<% if (((invoice.items.item[i].name).indexOf("Дополнительно", 0)) != -1) { %>
<td style="padding-left: 20px;">
<% } else { %>
<td>
<% } %>
<%= invoice.items.item[i].name %>
</td>
<td class="amount"><%= invoice.items.item[i].amount %></td>
</tr>
<% } %>
<!-- Items -->
</table>
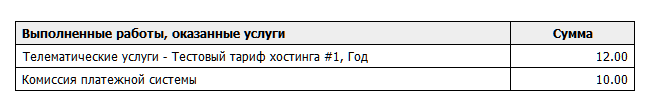
<!-- Items -->На печатной форме документа таблица имеет вид:

Списки
Шаблонизатор поддерживает два типа списков: маркированный и нумерованный.
Маркированный список в коде шаблона обозначается тегами <ul> </ul>, каждый элемент списка заключается в теги <li> </li>. Тип маркера можно задать с помощью значения атрибута type — disc, circle или square:
<ul type="disc | circle | square">
<li> Элемент списка 1 </li>
<li> Элемент списка 2 </li>
<li> Элемент списка 3 </li>
</ul>Нумерованный список в коде шаблона обозначается тегами <ol> </ol>, каждый элемент списка заключается в теги <li> </li>. Атрибут reversed определяет порядок нумерации списка. Тип нумерации списка можно задать с помощью значения атрибута type — 1, A, a, I, или i.
<ol type="1 | A | a | I | i" reversed start="10">
<li> Элемент списка 1 </li>
<li> Элемент списка 2 </li>
<li> Элемент списка 3 </li>
</ol>Ссылки на изображения
Для добавления изображения в EJS-шаблон используется тег <img src=URL_изображения/>. Атрибуты width и height позволяют регулировать размер изображения в пикселях.
<img src="imageURL/image.png" width="100" height="75"/> //атрибут width регулирует ширину изображения, height отвечает за высоту. Пример использования
В шаблоне сообщения вставка аватара пользователя в письмо реализована следующим кодом:
<img src="https://<URL_BILLmanager>/manimg/userdata/avatar_files/<%= user.avatar_file %>"/>Безопасность
Запрет выполнения запросов XHR и Fetch
В целях безопасности по умолчанию запрещено выполнение запросов XHR и Fetch:
- в шаблонах документов;
- в шаблонах уведомлений для email.
При рендеринге шаблона под учётной записью клиента или сотрудника платформа применяет политику CSP (Content Security Policy) для браузера. Политика указывается в BILLmanager в заголовках ответа от сервера или в HTTP-заголовках страницы. Для параметра
Content-Security-Policy
присвоено значение
content-src 'none'.
Если нужно изменить поведение по умолчанию, вы можете изменить политику или отключить её. При изменении поведения система может быть уязвима для CSRF (Cross-Site Request Forgery) атак.
Чтобы отключить указание политики, добавьте опцию Option DisableTemplateCSP в конфигурационный файл /usr/local/mgr5/etc/billmgr.conf. Подробнее см. статью Конфигурационный файл.
Чтобы указать другое значение политики, укажите значение параметра
TemplateCSP в конфигурационном файле. Например, TemplateCSP some_value. Подробнее в документации MDN (Mozilla Developer Network): https://developer.mozilla.org/en-US/docs/Web/HTTP/Reference/Headers/Content-Security-Policy/default-src
Изоляция окружения
Начиная с версии 6.124, для защиты от уязвимостей шаблоны формируются в изолированной среде. При установке или обновлении BILLmanager устанавливается пакет ПО billmanager-plugin-template-processor. Этот пакет:
- Устанавливает среду контейнеризации:
- в ОС Ubuntu и Astra Linux — Docker;
- в ОС AlmaLinux — Podman.
- Скачивает образ со скриптами для безопасного формирования шаблонов.
Вы можете отключить использование изолированной среды. Например, если шаблоны формируются некорректно. Для этого:
- Добавьте в конфигурационный файл /usr/local/mgr5/etc/billmgr.conf опцию
Option DisableTemplateProcessor. Подробнее см. статью Конфигурационный файл. - Перезапустите платформу:
/usr/local/mgr5/sbin/mgrctl -m billmgr -RCODE