Download PDF
Download page Функции EJS-шаблонизатора.
Функции EJS-шаблонизатора
EJS (Express.js) — каркас веб-приложений для Node.js. В BILLmanager работа EJS реализована с помощью скрипта /usr/local/mgr5/etc/scripts/template_ejs.js. Для корректной работы шаблонизатора входящий XML-файл преобразуется в JSON. Шаблоны документов и сообщений в BILLmanager описываются с помощью языка EJS. Добавление и редактирование шаблонов выполняется в разделе Настройки → Шаблоны документов.
Статья описывает применение функций для EJS-шаблонизатора. Функции позволяют использовать определённый фрагмент кода множество раз без необходимости описывать его заново. Объявление функции (написание фрагмента кода) выполняется единожды, далее в коде функция может быть вызвана по её имени.
Пример использования
Во встроенном шаблоне счёта описана функция rusdate. Код этой функции заменяет в дате числовое обозначение месяца на буквенное:
<% function rusdate(date) { %> // Функция замены числового написания месяца на прописное
<% if (!date || date == '') { return; }%> // Если даты нет или она пустая, то возвращается пустое значение
<% var c = date.split(' ')[0].split('-'); %> // Разбиение строки даты вида ДД-ММ-ГГГГ
<% month = {
'01': 'января',
'02': 'февраля',
'03': 'марта',
'04': 'апреля',
'05': 'мая',
'06': 'июня',
'07': 'июля',
'08': 'августа',
'09': 'сентября',
'10': 'октября',
'11': 'ноября',
'12': 'декабря'
} %>
<%= c[2] %> <%= month[c[1]] %> <%= c[0] %> г. // Замена числового ММ в строку month
<% } %>В дальнейшем эта функция вызывается в нескольких местах шаблона:
Вызов функции rusdate в наименовании счёта
<div class="header">Счет <%= payment.number %> от <% rusdate(payment.createdate) %></div>Вызов функции rusdate в назначении платежа
Оплата по <% if (payment.$postpay && payment.$postpay != 'on') { %> авансовому<% } %> счету N <%= payment.number %> от <% rusdate(payment.createdate) %>Результат вызова функции в наименовании счёта:

Написание собственной функции
В качестве примера описан процесс создания функции для проявления благодарности клиенту за заказ на 1000 рублей и больше. Код функции:
Функция opt
<% function opt(data) { %> //Объявление функции. Имя функции "opt".
<% var u = ''; %> // Объявление пустой переменной.
<% if (data > 1000 ) { %> // Условие для проверки полученного значения.
<% u = 'Спасибо большое, сумма :' + data; %> // Присвоение значения переменной.
<% return u; %> // Возврат результата шаблонизатору.
<% } %>
else {
<% u = data; %> } // Слова благодарности не добавляются, если сумма меньше тысячи рублей.
<% return u; %>
<% } %>После написания функции необходимо добавить её вызов в описание строки "Итого":
<!-- Total -->
<tr class="total">
<td class="desc">Итого</td>
<td class="amount"><%= payment.paymethodamount %></td>
</tr>
<% if (payment.taxrate) { %>
<tr class="total">
<td class="desc">В том числе НДС <%=number_format(payment.taxrate,'0', '.', '')%>%</td>
<td class="amount"><%= opt(payment.paymethodamount) %></td> // Вызов функции opt. В качестве параметра исопльзуется payment.paymethodamount
</tr>
<% } %>
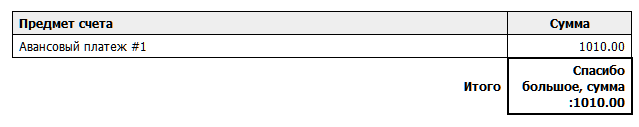
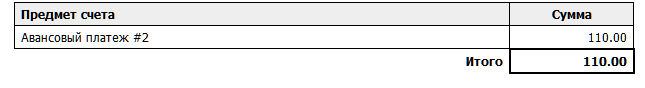
<!-- Total -->При таком изменении кода шаблона счёта форма документа будет отличаться, в зависимости от суммы.
Если итоговая сумма меньше тысячи:

Если итоговая сумма больше тысячи: